如何通过Hugo搭建你的个人学术/博客网站
English Version: [link]
关于这篇教程
本文在个人数次迭代学术主页的基础上总结而来,比较适合想搭建自己的学术主页且希望尽量避免雷同的朋友们。众大佬有直接使用html+css自己来写的(学术/博客主页,特别是学术主页一般都是静态,写起来相对简单)或者使用学校提供的模板。
学术主页只是方便大家了解你的一种手段,有值得展示的内容更加重要。这篇Blog只是为不太熟悉的朋友们提供一种快速入门的方式,从而能够将更多的时间集中在学术和项目当中。
你将会看到:
- Hugo的基本介绍与安装
- Git的安装以及Github Pages的使用(可选)
- 开源Hugo主题的选择与使用
- 配置Github Action以实现源代码自动编译
- 自定义域名的方式(可选)
0 为什么选择Hugo?什么是Hugo?
搭建自己的个人学术主页的方式很多,最常见的是Jeklly Academic Pages,以及WordPress、Hexo、Vuepress等引擎。
Hugo是一款用Go语言开发的静态网站生成器,以其轻量化、速度快而闻名,有一定数量的开源并且美观的主题,最重要的是套用主题后雷同的可能性较小。
1 Hugo的安装
在安装Hugo之前,请确保你已经安装Golang(Go语言支持)以及Node.js(JavaScript支持,非必要,部分主题需要),并配置好相应的环境。
1.1 Mac OS的安装方法
推荐使用homebrew包管理工具,可通过官网下载,或使用指令下载。如果指令下载比较慢,也可以使用国内的镜像。
可通过下方指令安装Homebrew:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)
安装Homebrew后,使用下方指令安装Hugo:
brew install hugo
hugo version
如果hugo version能够正常显示版本,则代表安装成功。
1.2 Windows的安装方法
Windows建议直接从上述的官网下载.exe文件,安装好重启计算机后,同样使用hugo version检查版本即可。由于笔者没有亲自尝试过,有问题建议参考其他的博客。
2 Github仓库与Github Pages的配置
无论是学术/博客主页,都以静态内容为主,一般不需要后端的支持。在这里笔者推荐使用Github Pages来进行网页的部署,因为:
- 免费,无需单独租用服务器,降低成本。
- 没有被攻击的风险。
- 更轻松地和你的项目代码联系起来(如果你有开源的文章)。
你同样可以选择使用Vercel来进行部署,这同样非常迅速。由于Github Pages完全能够满足本项目的要求,故不再展开介绍。
2.1 Github仓库的创建
使用Github Pages来进行部署,一般来说需要创建两个仓库,分别用来存储源代码和Hugo编译后的Public代码(Github Pages代码)。因为你的用来对外展示的Github Pages仓库必须是公开的,这样可以防止别人看到整个网页的源代码。即:
- 源代码仓库(私有)
- Github Pages仓库(公开)
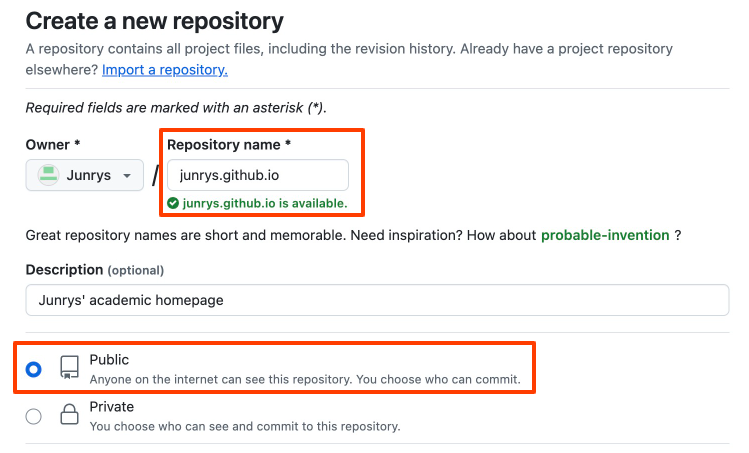
首先,我们创建Github Pages仓库,这个仓库必须以username.github.io为名,其中username指的是你Github的用户名。以我的为例,这个就是junrys.github.io(可以忽略大小写)。

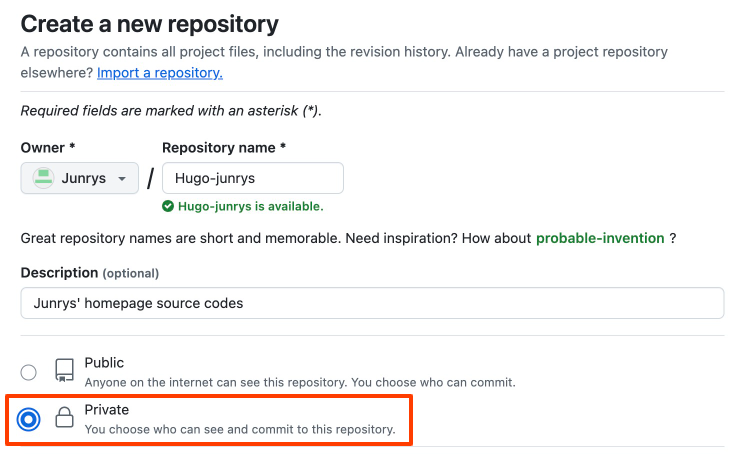
接着,我们需要创建存储源代码的仓库,这个名字可以任意,我在此处采用Hugo-junrys。

2.2 Github仓库克隆到本地
将仓库克隆到本地可以更方便地维护我们代码。在进行这一步之前,请确保你已经安装了Git并且配置好,或者使用Github Desktop(Github的客户端)。
如果你仅仅是为了搭建这个网站,并且没有学过Git的话,笔者建议直接使用Github Desktop,相对来说配置会简单一些,有图形化界面也会更直观。
安装好之后,进入打开终端,进入到你想要将项目仓库克隆到的文件夹,使用Git命令克隆源代码仓库即可,注意这里不需要克隆我们刚刚设置的Github Pages仓库。后面在设置好Github Action之后会自动把代码同步过去。
git clone git@github.com:junrys/hugo-junrys.git
cd hugo-junrys
由于我们没有写任何代码,这时候克隆下来的hugo-junrys文件夹应该是空的(除隐藏的.git文件)。注意,文章后面所指的根目录都是说的Hugo-junrys目录。
2.3 Hugo基本网站的创建
接着我们创建对应的Hugo网站。
hugo new site . --force

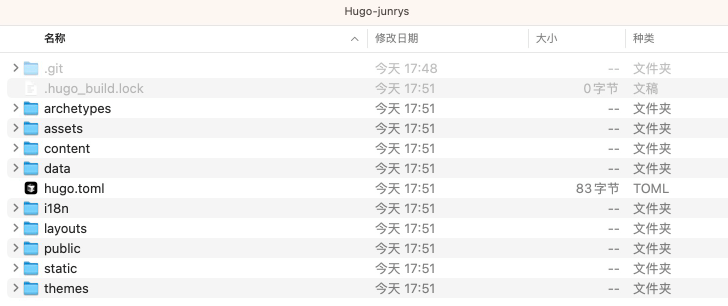
此时文件夹下应该已经有对应的hugo网站的文件了。几个比较重要的有:
- content:一般用来存储你的界面的md文件
- static:一些静态资源(图片等)
- themes:你要用的主题
- public:编译后对外展示的网站代码
这时候我们使用下面的命令,就可以进入localhost:1313访问网站了。(注意查看使用命令后的端口是多少,不一定是1313)
hugo server
网站的基本配置已经完成,下面我们继续来安装对应的主题。
2 Hugo主题的选择以及修改方法
有大量的开发者为Hugo提供了丰富的开源主题,详情可以参考[Hugo的开源主题List]。
对于学术主页来言,应该尽量选择简洁、大方的主题,清楚地把自己简介、研究兴趣和方向、成果、奖励等情况展示出来。
这里我以beautiful hugo这款主题为例,大家可以根据情况选择自己需要的主题。尽管大部分的开源主题都是MIT协议,大家还是要提前注意一下,避免造成侵权等问题。在经济条件允许的情况下,也可以请主题的作者喝杯咖啡~
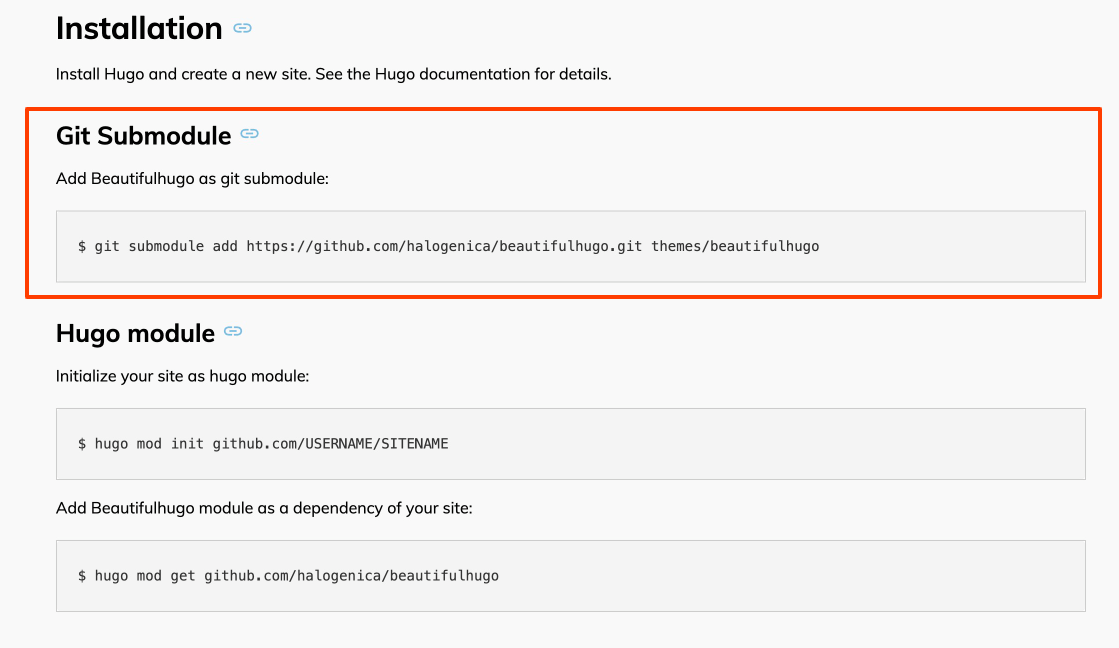
在beautifulhugo主题的官网中给出了两种安装方式,这里使用第二种。对于其他的主题也是类似的,一般作者在主页中都会说明安装方法。

在终端目录Hugo-junrys下输入对应的指令:
git submodule add https://github.com/halogenica/beautifulhugo.git themes/beautifulhugo
稍等片刻后,themes文件夹下会有一个beautifulhugo文件夹,这就是对应的主题了。

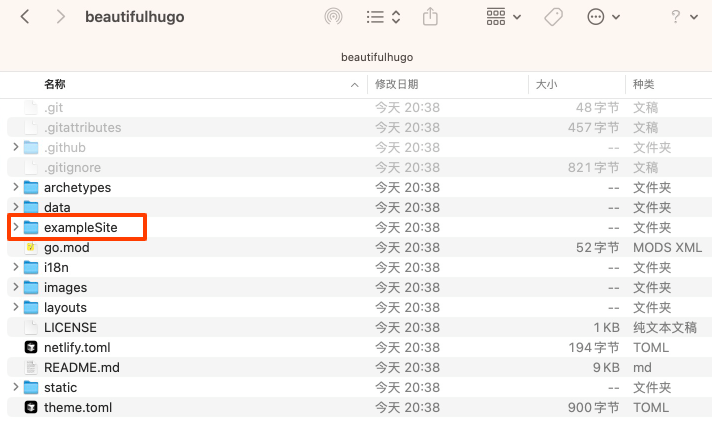
一般来说作者都会提供对应的example site,也就是示例界面,可以直接拿来使用,改一些文本即可。使用方法也很简单,有两种方式:
- 直接把我们前面使用hugo new site所生成的文件(除了themes)全部删除,再把example site文件夹里的内容复制到根目录。
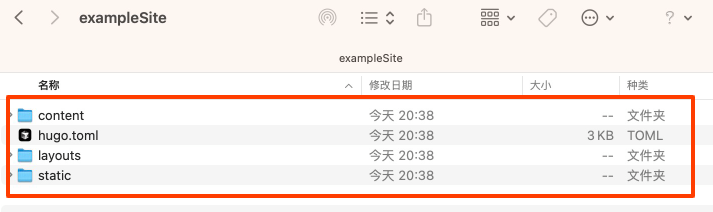
- 将example site里面文件夹里的内容复制到根节点对应的文件夹中,例如,content→content,static→static,对应的config.yaml文件直接复制到根目录中。

Example site 文件结构示意图
之后,我们再次在根目录下运行hugo server命令即可进入模板网站。

Example site 文件结构示意图
复制作者提供的example site可以避免绝大多数的问题,从而直接获得一个模板网站。但是,有些老版本的主题(例如mini)会因为hugo版本不兼容出现问题,导致无法直接运行,这种还需要大家自行进行Debug修改。
这样最基本的网站配置就已经完成。我们在根目录使用hugo命令对网站进行编译。
hugo
编译完成后,public文件夹中会有对应的网站代码。
到此,网站在本地的任务已经基本完成,接着我们需要上传到Github上,通过Github action进行自动转存。
如果采用Github Desktop,就比较简单,在图形化界面上操作即可。将相关的源代码push上去,即云端的Hugo-junrys仓库中。
接着我们配置对应的Github Action。
在配置对应的Action之前,我们需要先获取Github的Personal Access Token,这是必须的。
点击Github右上角的头像,选择Settings→Developer Settings→Personal access token→Tokens (classic)→Generate new token (classic)

Example site 文件结构示意图
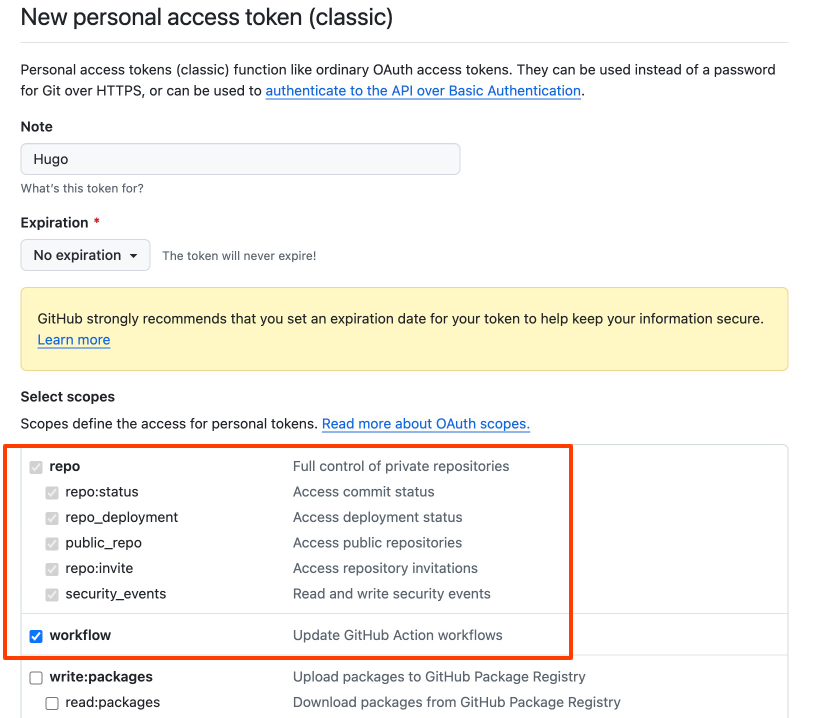
这里的名字可以随意写,只是后面需要对应起来。Expiration指的是有效期,我个人建议可以直接设定为永久。需要注意的是需要勾选repo和workflow,其他的可以不勾选。设定完后点击Generate token即可。
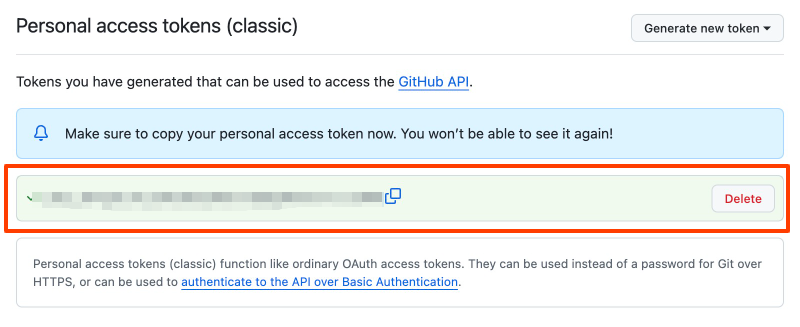
之后会有这样一个界面,一定要把token保存,后续就不能再次查看了。我们后面在设置Github Action的时候会用到。

Example site 文件结构示意图
点开对应仓库的Action按钮
Github Pages进行部署。
3 学术主页的部署
对于个人而言,比较推荐通过部署自己的网页,从而省去服务器租用费用,以及潜在的被攻击风险。